<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
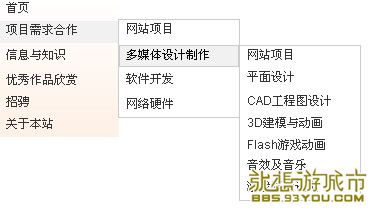
<title>CSS 制作的三级菜单</title>
<style type="text/css">
<!--
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
#menu {
background-color: #FEF0E5;
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FFFFFF', endColorStr='#FEF0E5', gradientType='0');
}
#nav, #nav ul {
float:left; /* 菜单总体水平位置 */
clear:right;
list-style:none;
/*line-height:22px; 一级菜单高 */
/*background: #eee; 所有菜单移出色 */
/*font-weight: bold;8*/
padding:0px;
margin:0px;
/*border:1px solid #ccc;
border-right: 0px;*/
}
#nav ul ul{
/*border:1px solid #ccc;*/
border-top:0px;
border-right:0px;
}
#nav a {
width:120px;
display:block;
color:#333;
text-decoration:none;
text-align:left;
/*border-right:1px solid #CCC;*/
padding: 3px 4px 3px 7px;
}
#nav a:hover{
color:#000;
border:1px solid #CCC;
margin: 0px;
padding: 3px 5px 3px 6px;
background-color: #f1f1f1;
text-decoration: none;
} /* 所有 a:hover 字体样式 */
#nav a.selected{background:url(flyout_arrow.gif) no-repeat right 50%;} /* 下拉图标 */
#nav li {
float:none;
clear:right;
height:22px;
width:120px;
}
#nav li ul li{
float:none;
clear:right;
height:22px;
width:120px;
}
#nav li ul { /* 二级弹出位 */
position:absolute;
margin:-22px 0px 0px 119px;
padding:0;
left:-9999em;
width:120px;
font-weight:normal;
display:block;
border:1px solid #CCCCCC;
background:#fff;
}
/* 二级菜单宽 */
#nav li ul a {
width:120px; /* 二级菜单宽 */
/*line-height:24px; 二级菜单高
border:1px solid #CCC;*/
height:22px;
text-align:left;
margin: 0px;
}
#nav li ul ul {
margin:-22px 0px 0px 120px;
border:1px solid #CCC;
} /* 三级弹出位 */
#nav li:hover ul ul,#nav li.sfhover ul ul{left:-9999em;}
#nav li:hover ul,#nav li li:hover ul,#nav li.sfhover ul, #nav li li.sfhover ul{
left:auto;
height:22px;
} /* 所有弹出菜单自动左边距 */
#nav li:hover, #nav li.sfhover {
background:#f1f1f1;
height:22px;
}
/* 所有悬浮样式 */
-->
</style>
<script type="text/javascript"><!--//--><![CDATA[//><!--
img1=new Image();
img1.src="flyout_arrow.gif";
sfHover = function() {
var sfEls = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls.onmouseover=function() {
this.className+=" sfhover";
}
sfEls.onmouseout=function() {
this.className=this.className.replace(new RegExp(" sfhover\\b"), "");
}
}
}
window.onload=sfHover;
//--><!]]></script>
</head>
<body>
<table width="120" border="0" cellspacing="0" cellpadding="0" >
<tr>
<td valign="top" id="menu">
<ul id="nav">
<li><a href="http://www.93you.com" target="_blank">
<span style="font-size: 9pt">首页</span></a></li>
<li><a href="#" target="_blank" class="selected">
<span style="font-size: 9pt">项目需求合作</span></a><span style="font-size: 9pt">
</span>
<ul>
<li ><a href="#" class="selected"><span style="font-size: 9pt">网站项目
</span> </a>
<ul>
<li><a href="#">
<span style="font-size: 9pt">网站项目 </span> </a>
<li><a href="#">
<span style="font-size: 9pt">整站项目</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">网站分析策划</span></a></li>
<li><a href="#" target="_blank">
<span style="font-size: 9pt">网页设计制作</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">网站制作与开发</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">网站flash动画</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">网站服务器</span></a></li>
</ul>
</li>
<li ><a href="#" class="selected"><span style="font-size: 9pt">多媒体设计制作</span></a><span style="font-size: 9pt">
</span>
<ul>
<li><a href="#">
<span style="font-size: 9pt">网站项目 </span> </a>
<li><a href="#">
<span style="font-size: 9pt">平面设计</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">CAD工程图设计</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">3D建模与动画</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">Flash游戏动画</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">音效及音乐</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">游戏原画设定</span></a></li>
</ul>
</li>
<li ><a href="#" class="selected"><span style="font-size: 9pt">软件开发</span></a><span style="font-size: 9pt">
</span>
<ul>
<li><a href="#">
<span style="font-size: 9pt">应用软件</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">游戏开发</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">驱动程序</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">嵌入式开发</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">手机开发</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">单片机</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">数据库设计</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">代码移植</span></a></li>
</ul>
</li>
<li><a href="#"><span style="font-size: 9pt">网络硬件</span></a></li>
</ul>
</li>
<li><a href="#" target="_blank" class="selected">
<span style="font-size: 9pt">信息与知识</span></a><span style="font-size: 9pt">
</span>
<ul>
<li><a class="selected" href="#"><span style="font-size: 9pt">信息与知识</span></a><span style="font-size: 9pt">
</span>
<ul>
<li><a href="#">
<span style="font-size: 9pt">实用信息与工具 </span> </a></li>
<li><a href="#">
<span style="font-size: 9pt">新闻动态</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">知识与技能</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">设计制作与欣赏</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">项目交易经验谈</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">下载</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">
<span style="font-size: 9pt">优秀作品欣赏</span></a></li>
<li><a href="#" target="_blank">
<span style="font-size: 9pt">招骋</span></a></li>
<li><a href="#">
<span style="font-size: 9pt">关于本站</span></a></li>
</ul>
</td>
</tr>
</table>
</body>
</html>




 IP卡
IP卡 狗仔卡
狗仔卡 发表于 2008-11-20 16:21:19
发表于 2008-11-20 16:21:19

 提升卡
提升卡 置顶卡
置顶卡 沉默卡
沉默卡 喧嚣卡
喧嚣卡 变色卡
变色卡 显身卡
显身卡 发表于 2008-12-5 10:59:45
发表于 2008-12-5 10:59:45
 发表于 2009-1-19 18:33:29
发表于 2009-1-19 18:33:29

